
Lovegold.com
Visit the websiteThe Lovegold website represented a myriad of technical hurdles to overcome. The requirement was for a responsive layout that worked across all browsers both desktop and mobile, including a handful of browsers only used in China. The designers wanted to break free of the typical grid systems used in responsive layout which created a requirement to write all the responsive CSS from scratch.
Performance was also a huge concern. The designers were not happy with the limited styling capabilities of web fonts and preferred to used large transparent PNGs.
Most images on the site are full bleed which created another performance issue. We used a combination of PNG8 optimisation and overly compressed JPGs to keep page loads to an absolute minimum on both desktop and mobile.
A large volume of transitions were required to deliver the user experience the designers wanted. To ensure transitions were performant we leaned heavily on hardware accelerated CSS transitions and other little known css features such as overflow-scroll to create a smooth user experience on touch screen devices.
Behind the scenes, the development was managed in an agile process with an impetus on test driven development and continuous integration. SASS, Grunt and require.js were incorporated into the development and build process.
There was also a requirement to deliver live content such as live video streaming in conjunction with live content generation performed by a team of Lovegold influencers. I was tasked with evaluating video delivery to guarantee the best video experience on desktop and mobile.
-

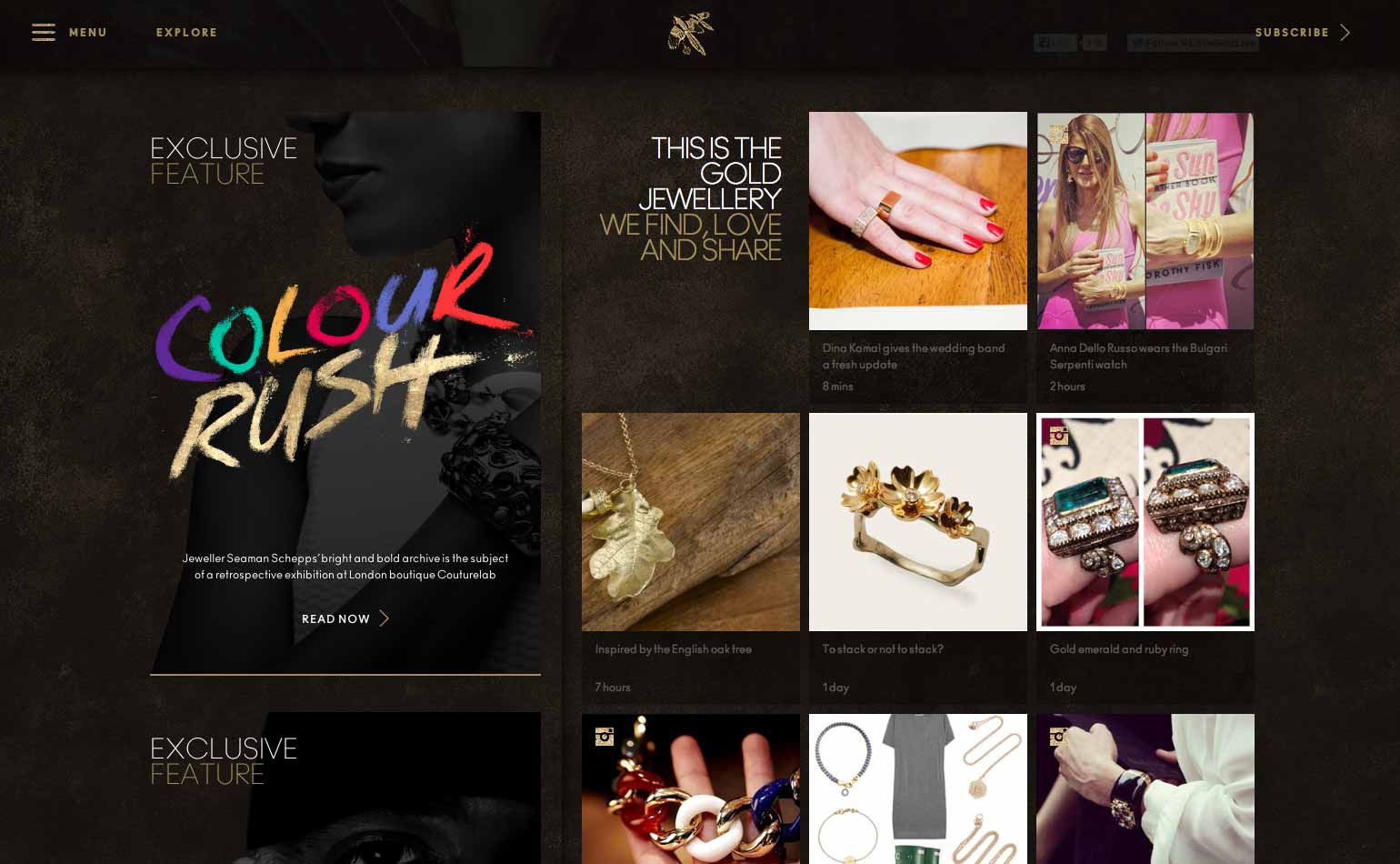
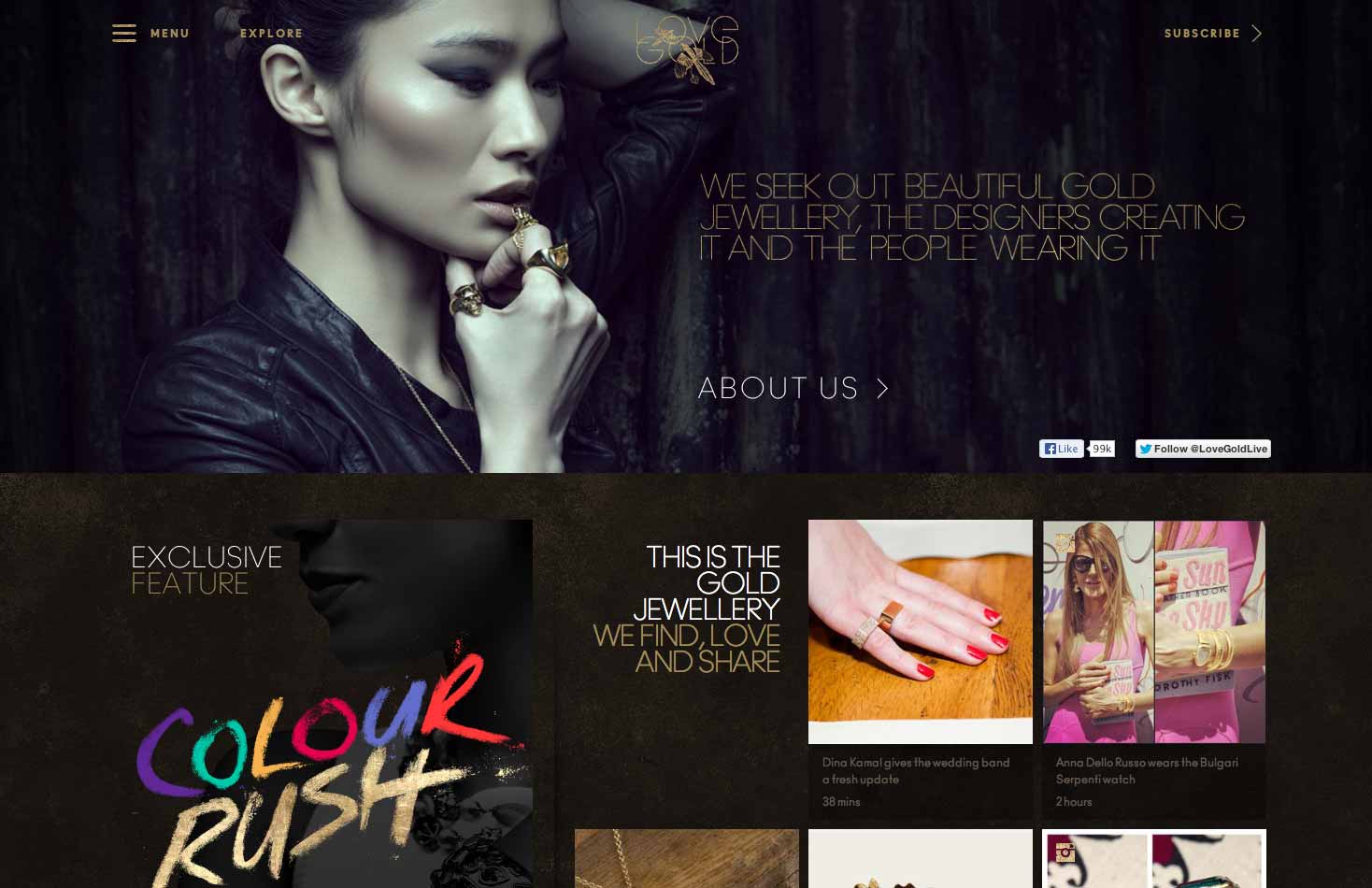
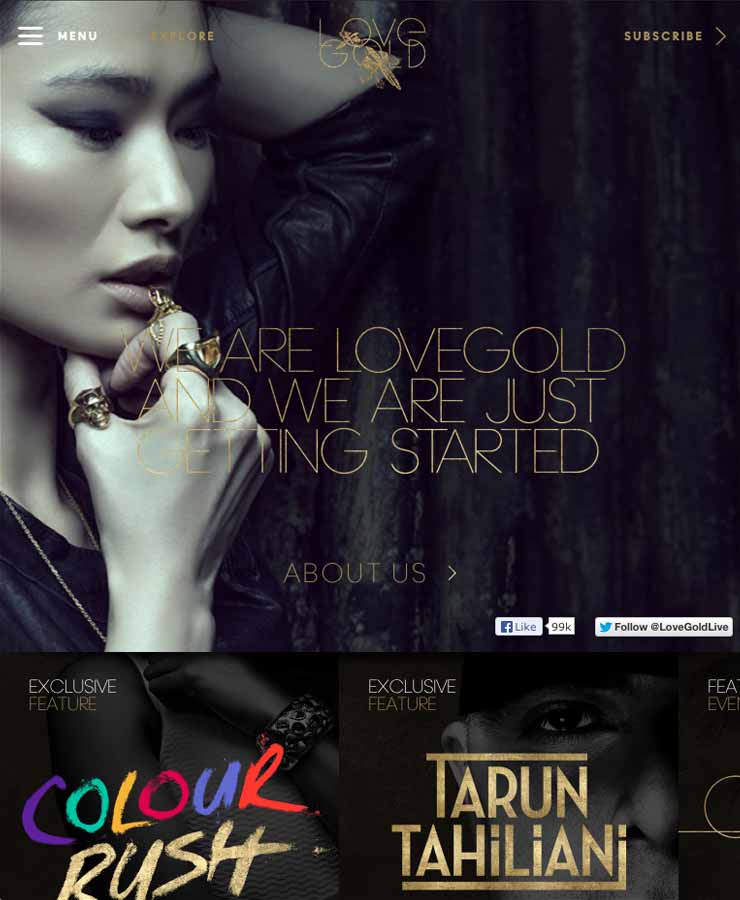
Homepage - desktop.
-

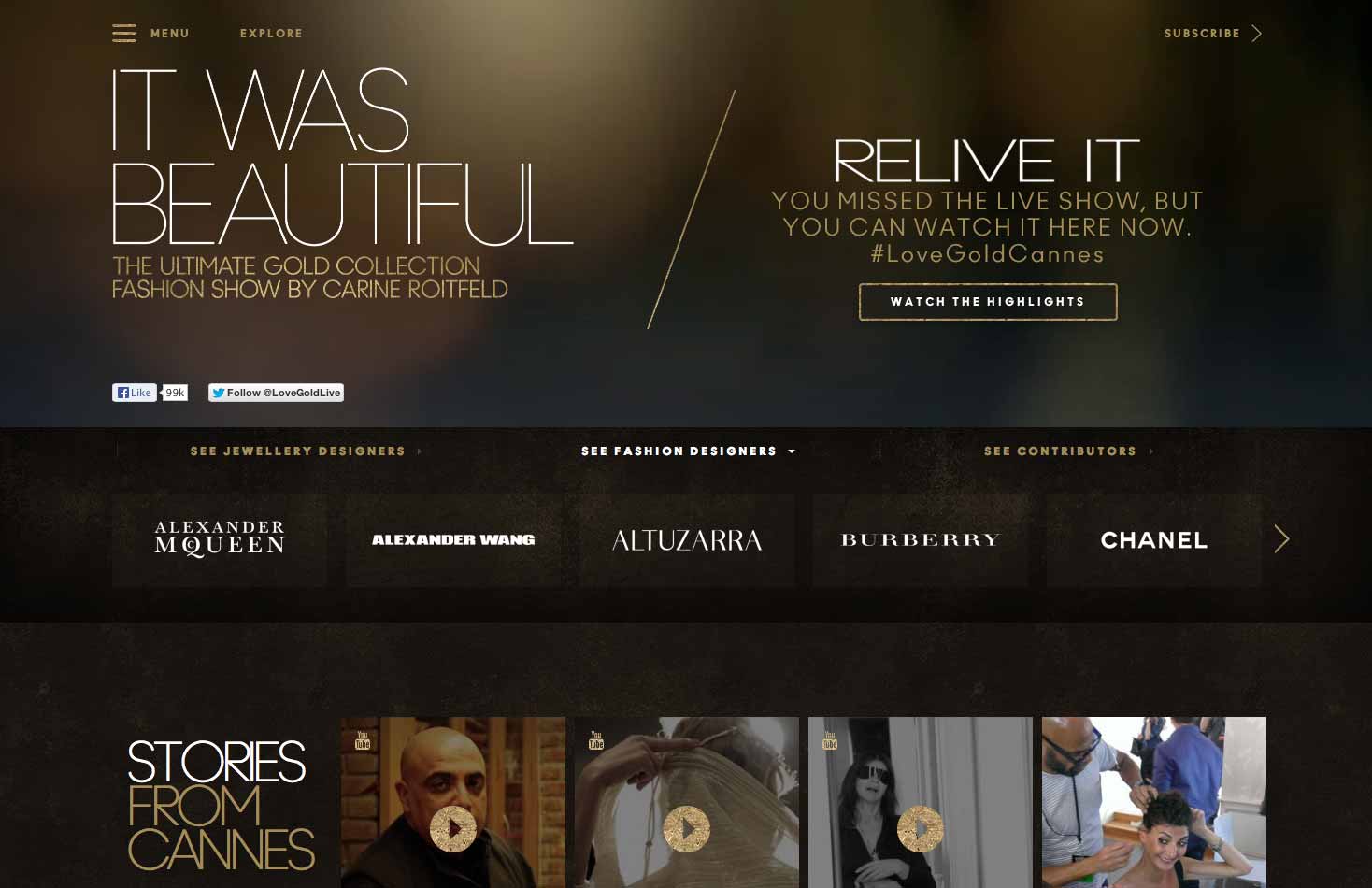
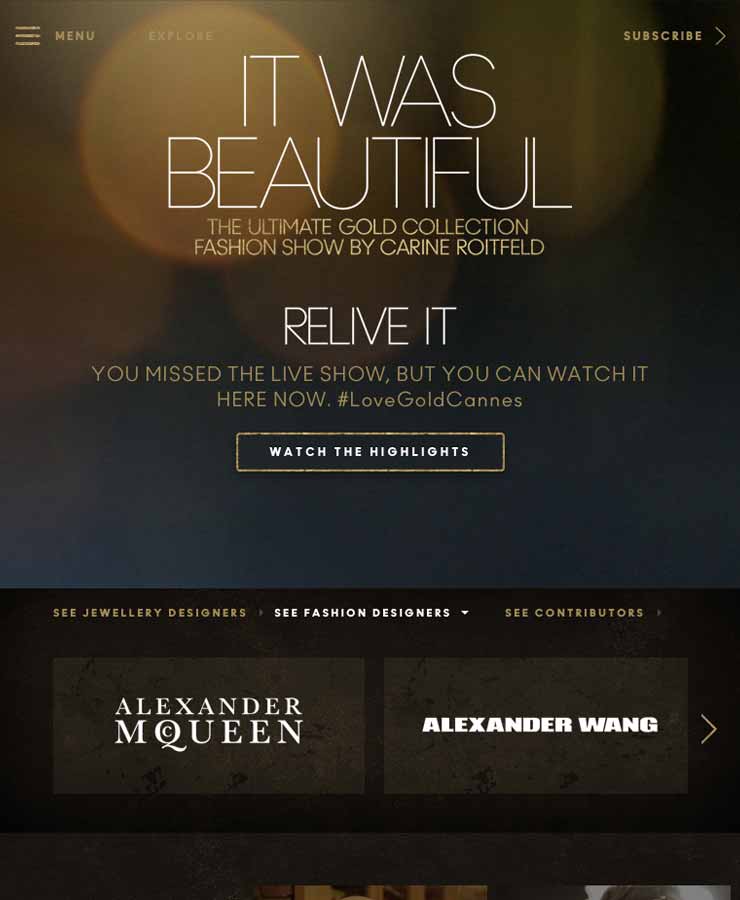
Cannes live event - desktop.
-

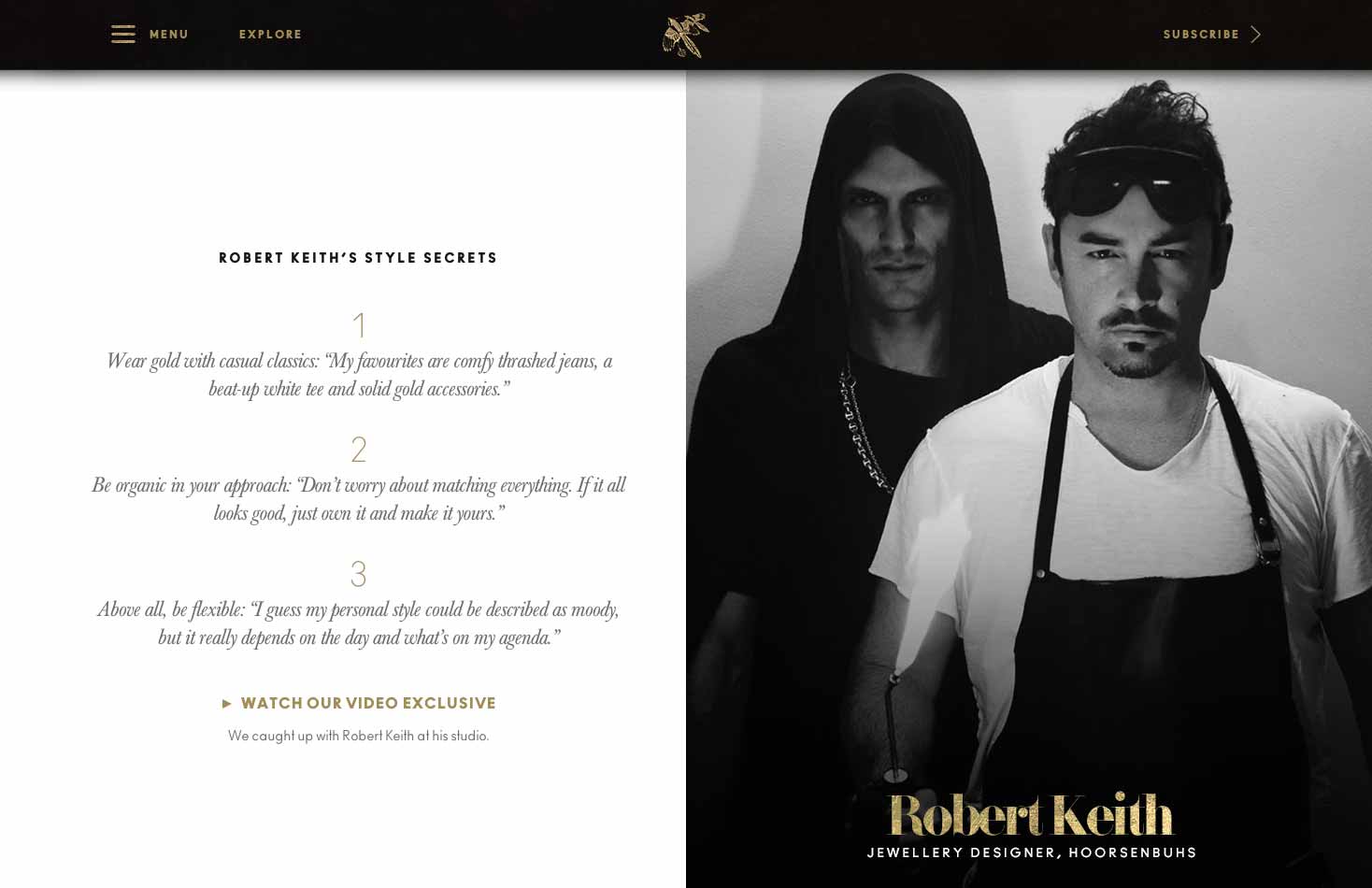
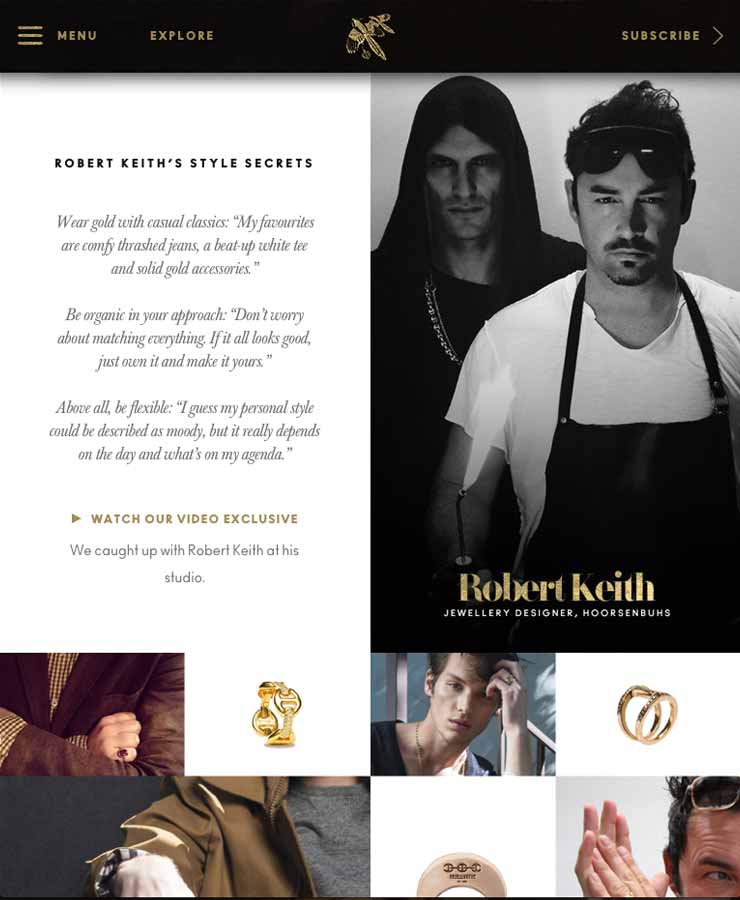
Feature page - desktop.
-

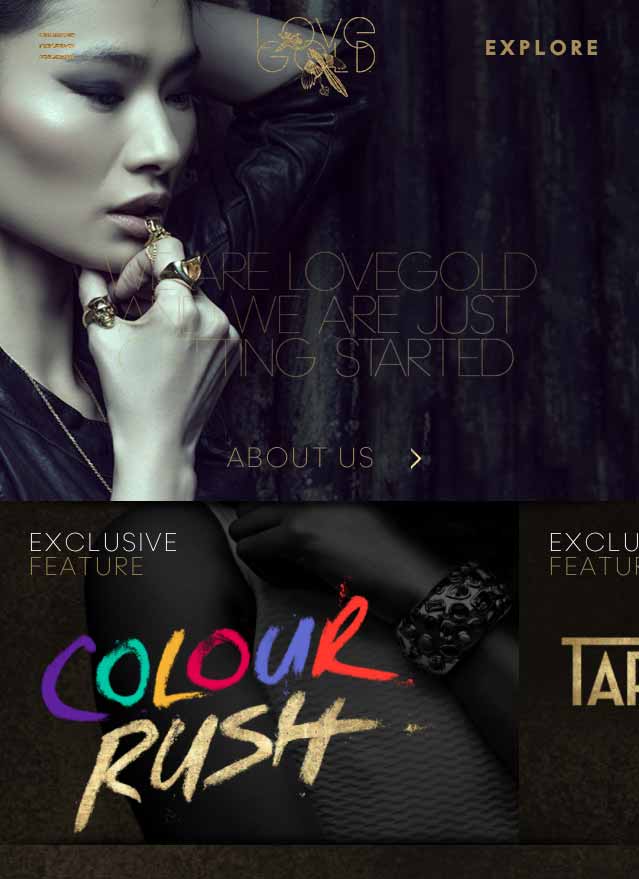
Homepage - tablet.
-

Cannes live event - tablet.
-

Feature page - tablet.
-

Homepage - mobile.
-

Cannes live event - mobile.
-

Feature page - mobile.